Курс React JS →REACT 001
Вся теория для начинающих за 6 часов!
Добавь крутой проект в портфолио!
Улучши знания JavaScript.
React.JS + Google Firebase!
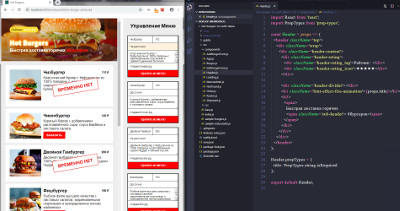
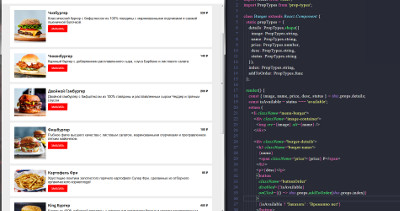
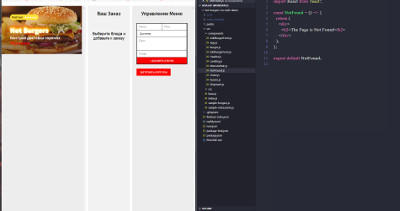
В рамках курса по изучению библиотеки React JS, мы создадим приложение для заказа бургеров в сети ресторанов Hot Burgers! С помощью приложения можно будет в реальном времени управлять стоимостью и ассортиментом меню.
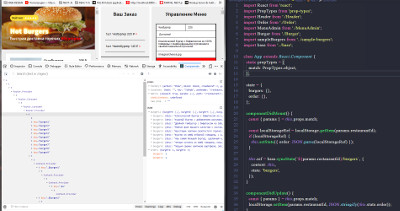
Приложение будет включать компоненты меню, форму заказа и панель администратора. Наши данные будут храниться в базе данных Google Firebase и обновляться в режиме реального времени! Система авторизации позволит регулировать доступ к системе управления меню.
Ознакомиться с демо версией приложения можно здесь.

Василий Муравьев
Работаю frontend разработчиком в курпнейшем ритейлере России X5 Retail Group. В свободное время участвую в сторонних проектах в качестве full stack разработчика, где использую React, Node.js + Express и MongoDB.
Занимаюсь созданием курсов в рамках моей платформы stackdev.ru, где стараюсь сфокусироваться на практике и решении самых актуальных задач. Стремлюсь передать накопленный опыт и показать, что начать путь разработчика никогда не поздно!
Видео Уроки в HD Качестве
Курс React 001 состоит из 29 видео-уроков, записанных в HD качестве. Просмотр курсов доступен на Youtube канале и в личном кабинете пользователя. Ссылка на исходники доступна после регистрации в личном кабинете. Все возникающие вопросы можно обсуждать в моем телеграм канале (ссыла доступна в личном кабинете).
2 бонусных видео о размещении проекта на хостинге доступны в личном кабинете.

Настраиваем Инструменты
15:24#1
Компоненты React
06:49#2
Создаем первый компонент Landing
09:46#3
JSX в React
12:31#4
Добавляем CSS в React
02:56#5
Объект State, обработчики событий и значение this
07:54#6
Пишем логику обновления объекта State
09:28#7
Головной компонент App и структура приложения
12:15#8
Объект Props в React
09:03#9
Функциональные компоненты React
05:40#10
Настраиваем React Router
09:23#11
Push State в компоненте Landing
06:34#12
Объект State в компоненте App
29:20#13
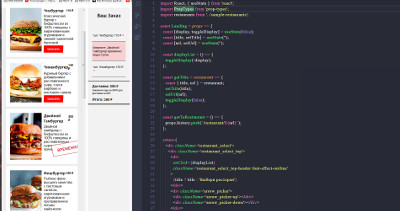
Загружаем бургеры в меню
07:55#14
Отображаем бургеры из объекта State
14:38#15
Объект State в компоненте Order
17:10#16
Отображаем компонент Order
22:56#17
Пишем компонент Shipment
10:55#18
Интеграция с Google Firebase
15:49#19
Cохраняем данные о заказе в Local Storage
12:21#20
Редактирование свойств бургера
22:00#21
Удаление бургера из меню
08:11#22
Создание анимации
27:36#23
Прописываем Prop Types
18:10#24
React Хук useState
11:11#25
Авторизация с Google Firebase
32:35#26
Сборка готового приложения
03:24#27
Размещение на хостинге Now
06:01#28
Размещение на хостинге Netlify
06:41#29
Доступ к Учебным Материалам
Полный курс по React JS

- 27 Видео с пошаговыми инструкциями в HD качестве
- + 2 Бонусных видео по размещению готового проекта на популярных хостингах React приложений: Netlify и Vercel.
- Весь исходный код для нового и готового приложения (файлы и скрипты)
- Доступ в закрытый Telegram канал, где можно задать вопрос и обсудить решения
Чeму вы научитесь?
- Создавать приложение на React.JS с нуля
- Cоздавать компоненты React, используя JSX синтаксис
- Использовать модули Javascript
- Использовать новые фичи Javascript ES6 при написании кода
- Создавать и управлять сосотоянием компонентов
- Передавать данные между компонентами
- Использовать объект LocalStorage в браузерах
- Создавать маршрутизацию с помощью React Router 4
- Обрабатывать данные из форм
- Использовать хук useState
- Использовать возможности базы данных Google Firebase
- Создавать систему авторизации
- Развертывать приложение на хостинге (Netlify и Now)
- и другие...
Для Кого Этот Курс?
- Этот курс подойдет всем, у кого уже есть начальные знания JavaScript (например, в рамках моего базового курса JavaScript).
- Начинающие разработчики, которые хотят перейти от верстки к написанию фронтенда
- Разработчики, которые привыкли использовать jQuery и хотят начать использовать нативный Javascript
- Wordpress разработчики, которым интересно начать использовать React
Большое количество вакансий!
Основные Темы Курса
- Компоненты. Говоря о React, нельзя избежать обсуждения концепции компонентов. Компоненты в React — это основной строительный блок для создания фрагментов HTML-кода, подходящих для повторного использования.
- JSX. Это — синтаксическое расширение JavaScript, которое позволяет создавать компоненты, используя возможности HTML и JavaScript.
- Стилизация компонентов. Стилизация позволяет придать компонентам привлекательный внешний вид (используем препроцессор Stylus).
- Свойства и обмен данными в приложении. Свойства используются для передачи данных между компонентами.
- Состояние. Механизмы состояния компонентов используются для хранения данных в приложении и для управления ими.
- Обработка событий. События позволяют наладить интерактивные взаимоотношения с пользователями приложений.
- Методы жизненного цикла компонентов. Эти методы позволяют разработчику влиять на различные события, происходящие с компонентами.
- Взаимодействие с внешними API. Будем загружать данные из внешних API с использованием протокола HTTP.
- Использование форм в React. Создадим несколько форм для добавления и редактирования бургеров в меню.
- React Хуки (hooks). Данное нововведение появилось в React версии 16.8. Хуки позволяют использовать состояние и другие возможности React JS без написания классов. В данном курсе мы мы изучим, как работает хук useState.
Зачем Использовать React?
Зачем использовать React, если можно разработать веб-проект на чистом JavaScript? Если вы интересуетесь веб-разработкой, то, возможно, слышали о том, что React позволяет создавать очень быстрые приложения, производительность которых превышает то, что достижимо с использованием лишь JavaScript. Это достигается за счёт использования в React технологии, называемой Virtual DOM.
Что Такое React?
ReactJS - библиотека для создания современных пользовательских интерфейсов (UI), которая изменила наш подход к разработке фронтенда.
При пректировании UI, в React используется компонентный подход. Это означает, что любое сложное решение можно разбить на несколько изолированных частей кода (компонентов). В дальнейшем их можно повторно использовать в других частях приложения.
Концепция Виртуальный DOM (Virtual DOM) позволяет обновлять только те части приложения, которые изменились. Это делает приложения, созданные на React, более быстрыми и производительными.
Сегодня тысячи компаний в России и по всему миру используют React для разработки своих пользовательских интерфейсов. Среди них можно упомянуть: Facebook, Airbnb, Netflix, Instagram, Yandex, Тинькофф, Сбербанк, Авито и многие другие.
Одной из основных причин популярности React можно считать тот факт, что разработкой и поддержкой этой библиотеки занимается Facebook. Это, по меньшей мере, означает, что React на постоянной основе, занимаются лучшие программисты. На популярность React также влияет тот факт, что этот проект является опенсорсным. Код проекта опубликован на GitHub, а это значит, что вклад в проект делают множество сторонних разработчиков. Всё это позволяет говорить о том, что React, в обозримом будущем, будет жить и развиваться.
Говоря о React, и, в частности, о том, почему эту библиотеку стоит изучать, нельзя не вспомнить об огромном рынке труда, связанном с этой библиотекой. В наши дни React-специалисты пользуются устойчивым спросом. Если вы изучаете React с целью найти работу в сфере фронтенд-разработки — это означает, что вы на правильном пути.

Некоторые отзывы о курсе (Youtube)